The Ember Times - Issue No. 62
Привет Emberistas! 🐹
Read either on the Ember blog or in our e-mail newsletter what has been going on in Emberland this week.
Have a look into the next year of Ember with the official 2018 Roadmap RFC 🌆 and read up on plans for Module Unification with Ember Addons 🐹. We also prompt ❗️you to check out Ember CLI Update for fresh ✨ updates and last, but not least, we have a brand-new 🔥 Readers' Question 🌿 in for you this week:
RFC: Ember 2018 Roadmap 🛣
Tom Dale published an RFC (Request for Comments) for the Ember 2018 Roadmap based on the feedback collected from the #EmberJS2018 call for blog posts earlier this year. Tom identified 3 key goals for Ember in 2018 along with 2 real world use cases to focus on.
Goals:
1. Improve communication and streamline decision-making, and empower new leaders. Make users feel empowered to become contributors and at the same time expanding and refining the core team structure which includes mentoring new leaders and cross-pollinating knowledge between teams.
2. Finish the major initiatives that we’ve already started. Add extension points to allow popular new tools to be quickly adopted in Ember apps and standardize around ES modules and npm packages to better enable the sharing of Ember tools with the wider JavaScript community.
3. Ship a new edition, Ember Octane, focused on performance and productivity. Tell the story of modern Ember by shipping a new edition of Ember that has compatibility with new JavaScript language features like native classes, decorators, and async functions by default.
Use Cases:
1. Productivity apps Ember’s historical strength: sophisticated, highly interactive apps that users spend a lot of time in, getting things done.
2. Content apps Text-heavy pages where the first load is critical. In performance-constrained environments, Ember’s strong conventions can help developers build faster apps by default.
Read more in the rendered pull request on GitHub.
RFC: I Promise You It's Good
A new proposal by Stanley Stuart to return a promise from DS.Model.save() is ready for you to read and comment.
The idea here is to make DS.Model.save() return an RSVP.Promise instead of a PromiseObject. This is to remove the dependency on promise proxies, improve async consistency and enable new functionality in Ember Data.
The only drawback of this is if you are already relying on this behaviour you’ll probably have to refactor your code to either use patterns like async/await or ember-concurrency.
Read the whole proposal and share your thoughts.
Module Unification with Ember Addons 🎁
Module Unification Packages is a new RFC, created by @mixonic, that sets out to describe how Ember apps and addons will migrate to the new Module Unification structure from the classic structure. This RFC iterates on and is set to replace another RFC called Module Unification Namespaces which had some syntax, like the :: syntax, that proved problematic.
This RFC proposes to add a new {{use}} helper. This helper imports components from an addon into an application's template. This helper provides a subset of the functionality of the JavaScript imports that we are used to, albeit with a slightly different syntax.
An example: In this template the {{use}} helper imports a component Widget from the gadget addon.
{{! invokes node_modules/gadget/src/ui/components/Widget/component.js }}
{{use Widget from 'gadget'}}
<Widget @options={{someOptions}} @value={{someValue}} />Something else that is proposed in this RFC is the use of a template prelude.hbs that, at compile time, will be injected into every template in the app. This can be used to inject global components such as the widely used {{t 'token'}} component used for internationalization.
Services also get some appreciation in this RFC. The suggestion is that all service injections from an addon to an app will need to be explicit about their source package. This results in more verbosity, but also greater clarity and opportunity for optimizations.
An example:
export default Ember.Component.extend({
// inject src/services/geo.js
geo: inject(),
// inject node_modules/ember-stripe-service/src/services/store.js
checkoutService: inject('stripe', { package: 'ember-stripe-service' }),
// inject node_modules/ember-simple-auth/src/services/session.js
session: inject({ package: 'ember-simple-auth' })
});There are also some proposals regarding owner APIs such as owner.lookup() and owner.factoryFor() which have also become more explicit.
All in all this very well written RFC is a great chance to learn about possible changes to Ember and the Module Unification structure.
If you have any concerns or questions feel free to ask in the RFC issue and join in on the conversation by visiting the #st-module-unification channel on the Ember.js Community Slack.
This RFC is not complete and is a bit rough around the edges but it is a step in the right direction and will hopefully be finalized soon so that we can start using it in an Ember version in the near future.
Prompted To Update ✨

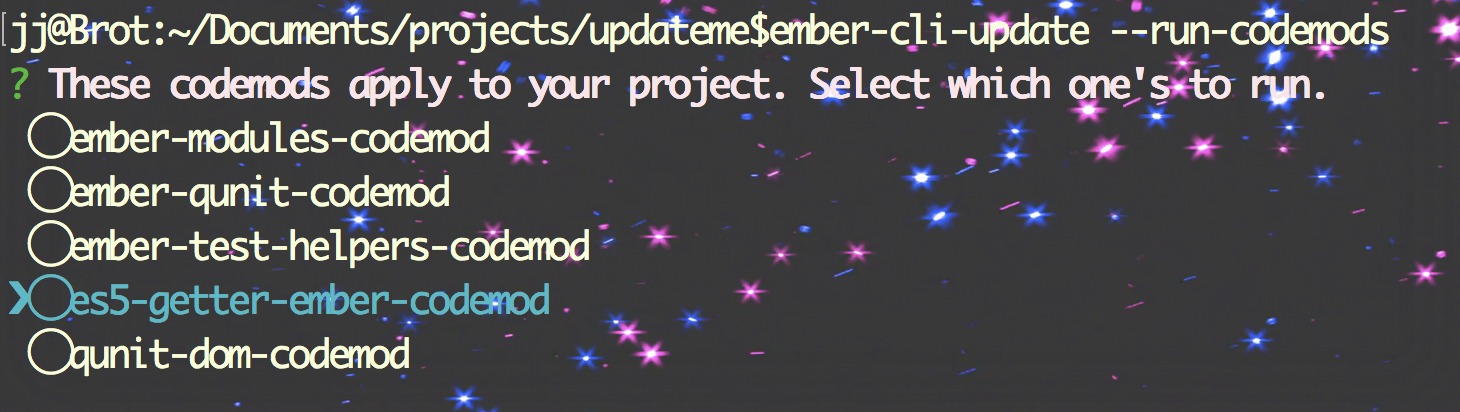
Your favorite tool for updating your Ember app, addon or Glimmer app to any desired version is back again to make your developer life even easier: 🌟Ember CLI Update now offers you dedicated command-line prompts to apply as many codemods as you wish.
Run ember-cli-update --run-codemods, select which codemods to run and upgrade your Ember app to the next level! ⬆️
Contributors' Corner
This week we'd like to thank @smfoote, @tomdale, @chadhietala, @Alonski, @chrisrng, @sivakumar-kailasam, @kpfefferle, @runspired, @fivetanley, @jrjohnson, @kennethlarsen, @luxferresum, @jherdman, @jlami, @pbishop16, @hybridmuse, @MelSumner, @dcombslinkedin, @btecu, @stefanpenner, @twokul, @ef4, @hakilebara, @kategengler, @danwenzel, @samselikoff, @acorncom, @jenweber, @jeffhertzler, @pablobm, @cspanring and @mansona for their contributions to Ember and related repositories 💖!
Readers' Questions: "Why does Ember use Broccoli and how is it different from Webpack, Rollup, Parcel?"

The JavaScript ecosystem is full of solutions for packaging JavaScript apps, like Webpack, Rollup.js and Microbundle among others. But what differentiates one from the other? And what makes Broccoli so special to be part of Ember's build pipeline?
In this week's Readers' Question, Ember Learning Core team member @jessica-jordan will highlight the differences between some of the most popular JavaScript bundlers and build tools and explain why Ember CLI embraced Broccoli as its tool of choice early on. You can read her full answer on the official Ember Forum.
Submit your own short and sweet question under bit.ly/ask-ember-core. And don’t worry, there are no silly questions, we appreciate them all - promise! 🤞
Want to write for the Ember Times? Have a suggestion for next week's issue? Join us at #topic-embertimes on Slack or tweet us @embertimes on Twitter.
That's another wrap! ✨
Be kind,
Nick Schot, Frédéric Soumaré, Chris Ng, Alon Bukai, Edward Faulkner, Oli Griffiths, Kenneth Larsen, Jessica Jordan and the Learning Team