The Ember Times - Issue No. 52
Emberistas שלום! 🐹
Read either on the Ember blog or in our e-mail newsletter what has been going on in Emberland this week.
Those Request for Comments (RFCs) keep coming and this is why we present 4 entirely new proposals that you shouldn't miss this week. We also have an amazing tutorial for creating accessible web applications for you, to give you a head start in developing, shipping and testing your apps for a11y 👭
Check out what's been going in Emberland 🐹 these days:
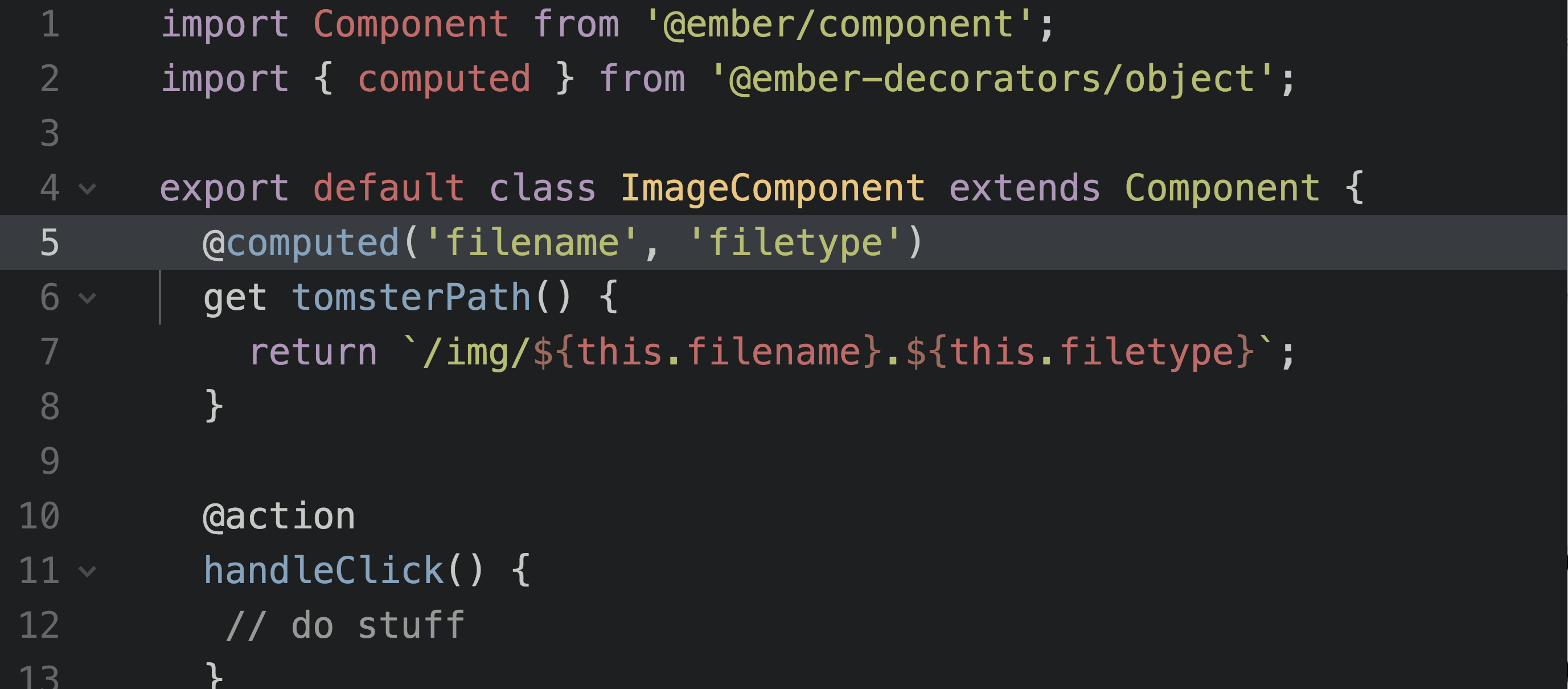
An Object Upgrade with Class 🌟

For Ember the road ahead is beset with native ES classes.
Last summer the first Request for Comments (RFC) for making ES classes
a real thing in Ember had been merged and changed the future outlook for Ember's public API drastically.
The proposal crafted the idea of making the well-aged EmberObject model cross-compatible with the more modern ES Class syntax.
This paved the way for Ember to evolve with the latest state of the JavaScript ecosystem in mind.
Since then, early adopters in the community have been able to experiment with ES Class syntax in their apps
by making use of the addon ember-decorators - seeing the classy ✨ future of Ember for themselves.
Now the follow-up Native Class Roadmap RFC from the author of RFC#240 has made its debut.
It explains how several changes to the current API of EmberObject
- including an update to how the
constructormethod operates - will be necessary to make ES Classes true first-class citizens in the Ember ecosystem and howEmberObjectcan be safely deprecated in the further future. It highlights that this will reinvent Ember's learning story and therefore it'll facilitate the adoption of the framework in the wider JavaScript community.
Still, not sure what all the fuzz is about? 🤔 Be sure to check out this great introduction into ES Classes in Ember and the original RFC proposal - we'd like to hear your thoughts! 💬
Native Class Constructor Update 🛠
In the same context as the Native Class Roadmap there is currently an open RFC proposing to change the behavior of EmberObject's constructor.
Native class syntax with EmberObject has almost reached full feature parity, meaning soon Ember will be able to ship native classes.
However, early adopters of native classes have experienced some serious issues due to the current behaviour of the class constructor. The issue is caused by the fact that properties passed to EmberObject.create are assigned to the instance in the root class constructor. Due to the way that native class fields work, this means that they are assigned before any subclasses' fields are assigned, causing subclass fields to overwrite any value passed to create.
The new implementation of the EmberObject would look like the following:
class EmberObject {
constructor(props) {
// ..class setup things
}
static create(props) {
let instance = new this(props);
Object.assign(instance, props);
instance.init();
return instance;
}
}This would assign the properties after all of the class fields for any subclasses have been assigned.
One thing worth mentioning is that the RFC claims that EmberObject might not be necessary in the future.
The RFC states that, in this possible scenario, users would drop EmberObject ideally for non-Ember classes (things that aren’t Components, Services, etc.) altogether and that they would use native classes only.
👉 As always, all comments to this RFC are more than welcome, so let's help out in order to finalize it! ✨
New Tutorial on Accessibility
Ever wondered how to write accessible Ember apps? Jen Weber wrote a great tutorial explaining all you need to get started. She takes you through setting up ember-a11y-testing, a tool made to do automated accessibility testing, adding accessibility checks to rendering tests and how to fix the issues found.
The tutorial ends with a nice section on what to do next. One thing is automated testing but as developers our responsibility is much bigger than that.
Hello, Link. Wake up. The Great Router wants to talk to you! 🎆
Ever wondered how many and in which order you have to pass in parameters to the popular link-to helper
to make your transition work?
With lots of inspiration 💭 from routing solutions in Reactland ⚛️ another new RFC made it in this week
to help you in this exact situation: It proposes the introduction of a Link component to Ember's public API.
With dedicated named arguments it should be clearer what your links have to do to make that route transition a success.
Would you like to see how linking in future Ember apps might become much clearer? Then check out the original proposal and leave your thoughts in the comments below!
Farewell, Ember.merge 👋…Ohai, Ember.assign 😍
Another RFC this week proposes the deprecation of the Ember.merge method in favor of the
functionally equivalent Ember.assign.
This means less duplication in Ember's codebase
and also less confusion on what either method does for any Ember users which is 💯.
Read the full proposal to learn more about the deprecation story and comment on the pull request what you think about it. 📣
Contributors' Corner
This week we'd like to thank @rwjblue, @Gaurav0, @chancancode, @mfeckie, @krisselden, @wagenet, @rondale-sc, @ampatspell, @kennethlarsen, @Mi6u3l, @GreatWizard, @MelSumner, @jessica-jordan, @mdbiscan, @yashwin, @sivakumar-kailasam, @andreavaghi, @s-pylypenko-mobilunity, @runspired, @lhoBas, @dnalagatla, @pcambra, @knownasilya, @locks, @stefanpenner, @gossi, @happycollision, @lifeart, @mansona, @cyk and @pzuraq for their contributions to Ember and related repositories! 💕
Got a question? Ask Readers' Questions! 🤓

Wondering about something related to Ember, Ember Data, Glimmer, or addons in the Ember ecosystem, but don't know where to ask? Readers’ Questions are just for you!
Submit your own short and sweet question under bit.ly/ask-ember-core. And don’t worry, there are no silly questions, we appreciate them all - promise! 🤞
The Ember Times is What We Make It 🙌
The The Ember Times is a weekly news editorial featuring all the new things that are going on in Emberland. Subscribe to our e-mail newsletter to get the next edition right to your inbox. And if you've always wanted to be an OSS journalist yourself, drop by #topic-embertimes on the Ember Community Slack Chat and write the next edition of the Ember Times together with us!
That's another wrap! ✨
Be kind,
Miguel Braga Gomes, Kenneth Larsen, Jessica Jordan and the Learning Team