Announcing Glint 1.0
After two years in public preview and contributions from dozens of community members, the Ember TypeScript team is excited to announce the release of Glint 1.0!
While Glint has been available as an unstable prerelease for some time, the project has now reached a level of stability and functionality that we're comfortable recommending it even for large applications with a low tolerance for churn.
What is Glint?
In an Ember application, templates are the connective glue that bind together all the different pieces of your codebase. On its own, however, TypeScript can't see what's happening in your templates, so any typechecking or other helpful aids it provides can only ever operate upon small islands of disconnected code, and all of your connections are completely opaque to the tooling.
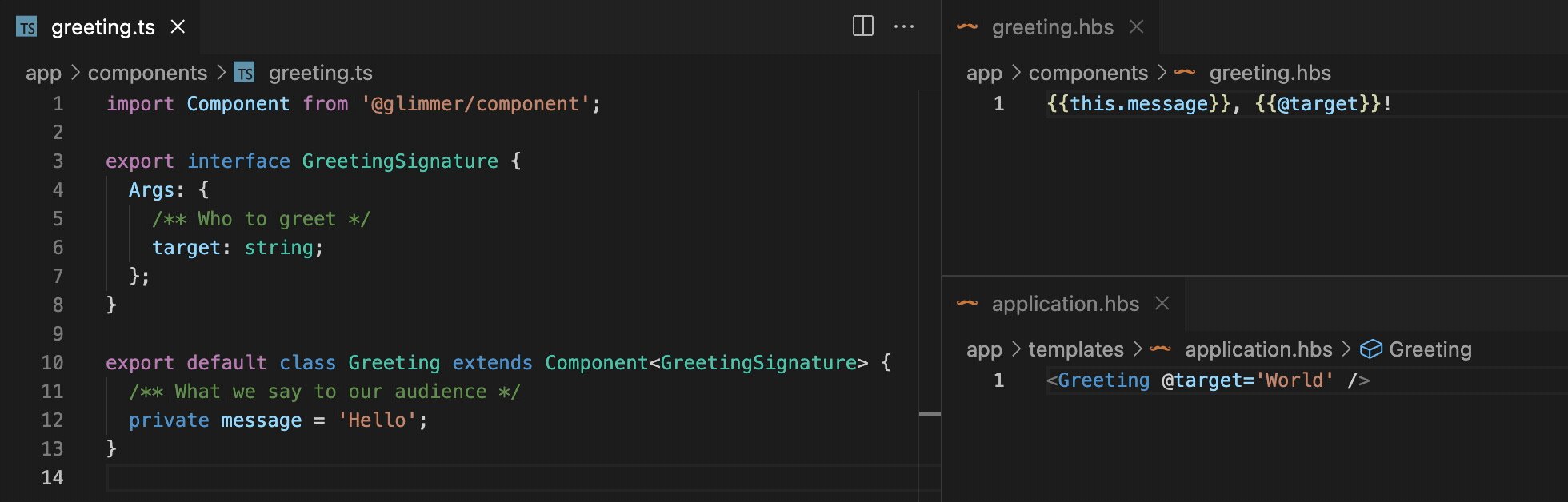
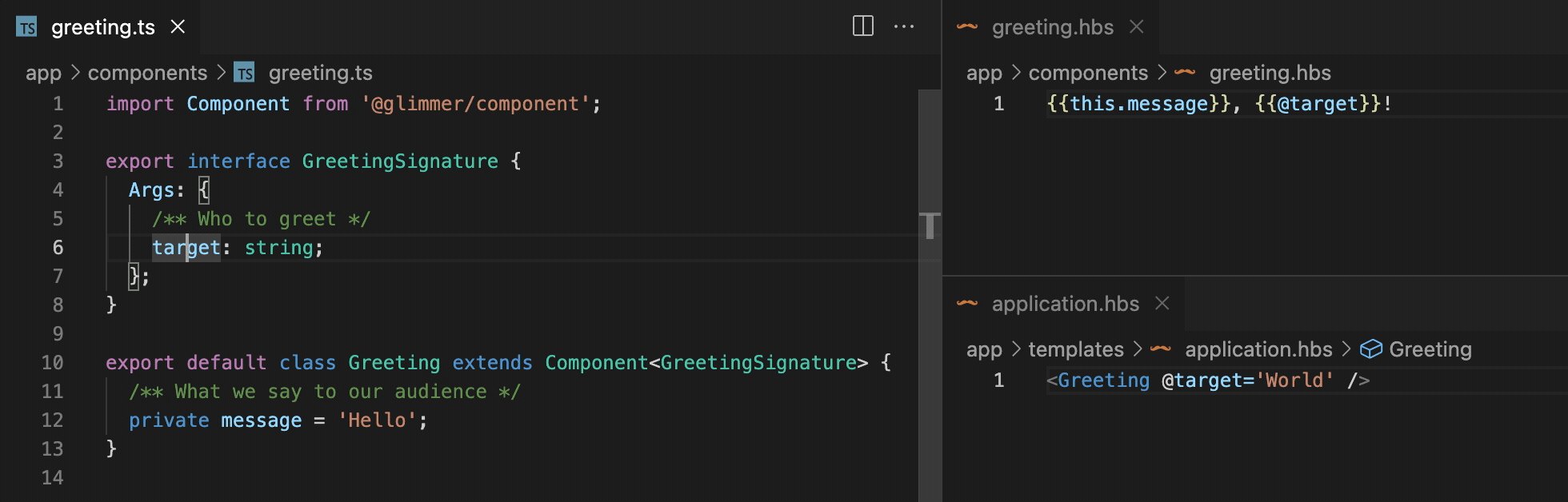
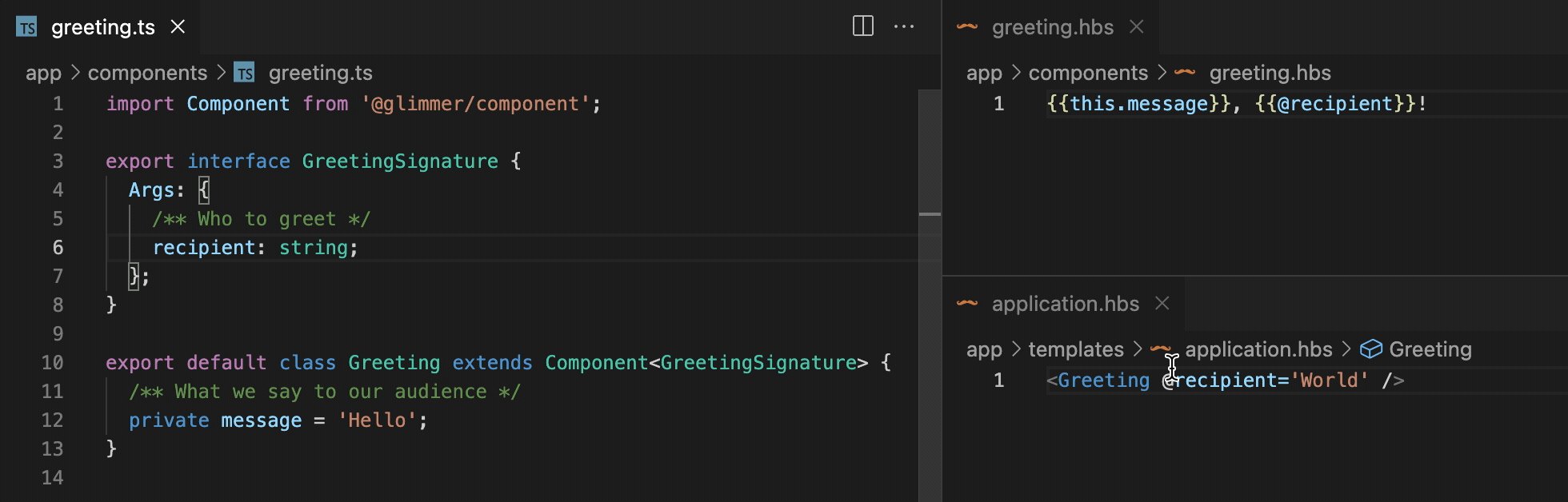
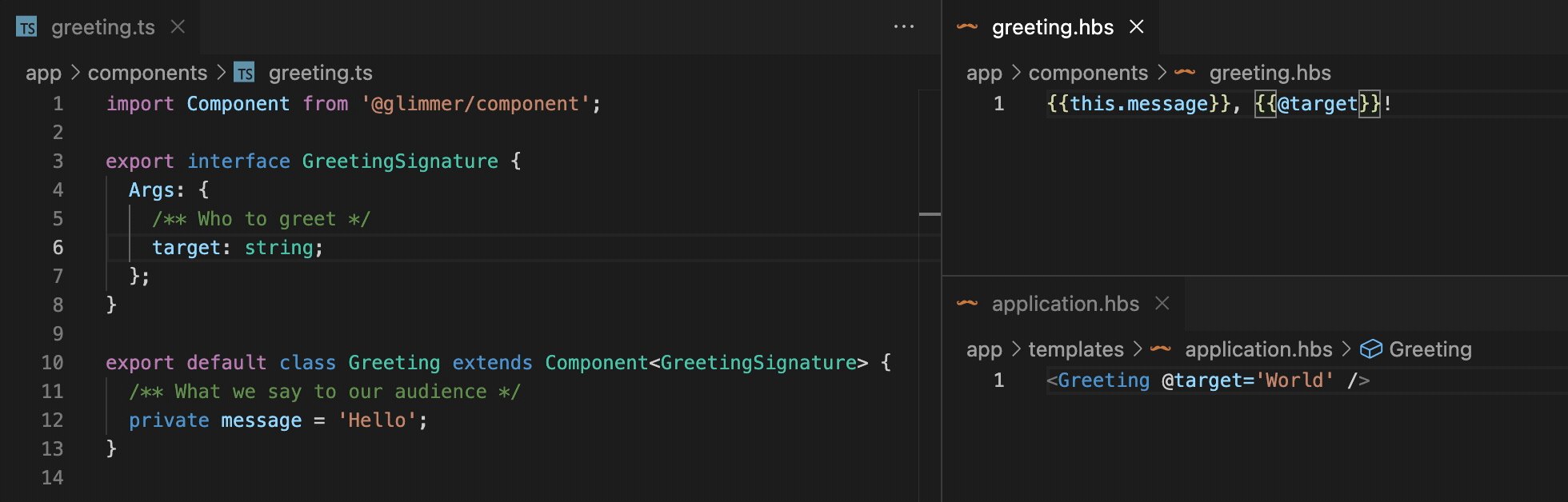
Glint enables TypeScript to understand your templates as well, meaning you get end-to-end type safety for your entire application. You also get editor support for things like documentation and type info on hover, jumping to definitions, and automated codefixes and refactorings.

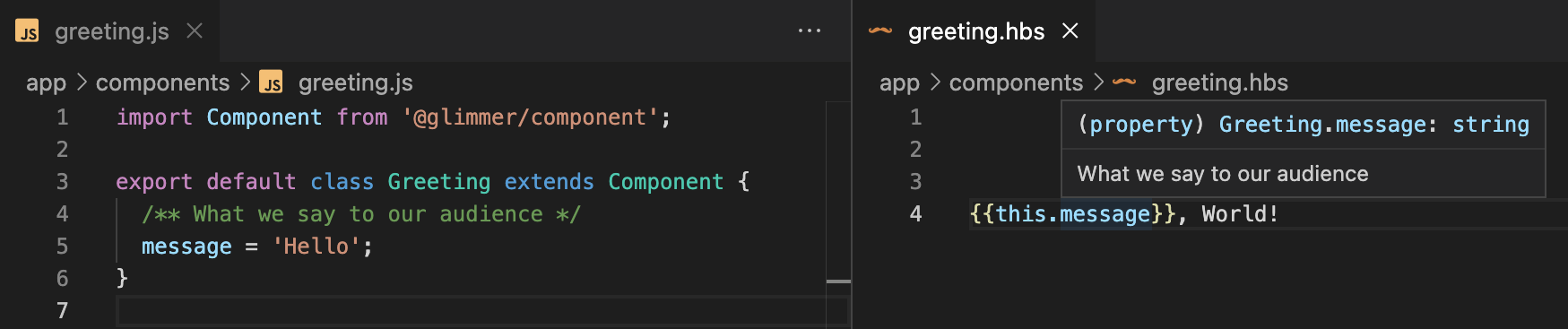
And, just like your editor can use TypeScript under the covers to provide many of those features even in vanilla JavaScript files, Glint can do the same! For example, here Glint is showing info in a template with a JS backing class:

Glint also works even better with the <template> tag feature which enables Glimmer and Ember apps
to put their component templates right next to their JavaScript or TypeScript code.
Get Started
If you've been holding off on Glint due to its experimental status or stability disclaimers, now is a great time to explore setting it up in your application or adding Glint types to addons you maintain. And again, Glint can be useful even in apps with no TypeScript at all!
What's Next?
As both Ember and TypeScript continue to evolve, we'll be working in Glint to keep pace with those changes. There are also plenty of opportunities still to add further bells and whistles to the language server to reach full parity with native TypeScript.
We’d like to take this opportunity to say thanks to the many contributors who have helped get us here, trying out early versions of Glint in their projects, reporting issues and opening PRs. Reaching this point would not have been possible without the community and those contributors—thank you!